How to add Responsive AdSense Ads?
0 comment
May 26th, 2015


Google has introduced a new Responsive Design of Adsense which means that now a user can add Google ads of different dimensions corresponding to the viewport size (screen resolution) of the visitor’s device.
For instance, if a visitor is reading your web page on desktop, you can choose to serve the large 728×90 (leaderboard) unit but if another visitor is viewing the same web page on a mobile phone, you can display the smaller 468×60 ad unit. The AdSense code detects the size of the visitor’s screen and serves the appropriate ad unit that will best fit the available space.
You can serve responsive Google AdSense ads in both synchronous as well as asynchronous method. The asynchronous method is a more efficient and recommended method as the JavaScript ad code loads in parallel and therefore does not block the other elements of the web page from rendering. In other words, your pages will load faster improving user experience.
Method 1:
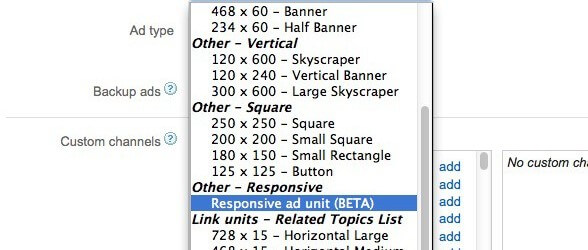
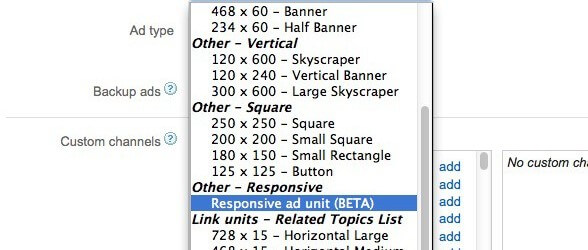
Open your AdSense dashboard and under My Ads, click “Create new ad unit.” Set Ad Size as “Responsive Ad Unit” and click the “Save and Get Code” button to generate the JavaScript code for your Responsive AdSense ad. The default code is something like this:
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx" data-ad-format="auto"></ins> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
AdSense calculates the available width of screen and renders the largest Ad that will fit that space.
Option 2:
Whether you set data-ad-format as “auto” or “vertical” or “horizontal”, the Google AdSense algorithms will still decide which ad to serve. For instance, if you ask for an rectangle, you may either get a medium rectangle or a large rectangle. You can force AdSense to serve ads of a particular size while staying responsive. The size of these ads is determined based on the screen but the publisher has more control over the banner size that is served.
<div id="google-ads-1"></div> <script type="text/javascript"> /* Calculate the width of available ad space */ ad = document.getElementById('google-ads-1'); if (ad.getBoundingClientRect().width) { adWidth = ad.getBoundingClientRect().width; // for modern browsers } else { adWidth = ad.offsetWidth; // for old IE } /* Replace ca-pub-XXX with your AdSense Publisher ID */ google_ad_client = "ca-pub-XXXXXXXXXX"; /* Replace 1234567890 with the AdSense Ad Slot ID */ google_ad_slot = "xxxxxxxxxx"; /* Do not change anything after this line */ if ( adWidth >= 728 ) google_ad_size = ["728", "90"]; /* Leaderboard 728x90 */ else if ( adWidth >= 468 ) google_ad_size = ["468", "60"]; /* Banner (468 x 60) */ else if ( adWidth >= 336 ) google_ad_size = ["336", "280"]; /* Large Rectangle (336 x 280) */ else if ( adWidth >= 300 ) google_ad_size = ["300", "250"]; /* Medium Rectangle (300 x 250) */ else if ( adWidth >= 250 ) google_ad_size = ["250", "250"]; /* Square (250 x 250) */ else if ( adWidth >= 200 ) google_ad_size = ["200", "200"]; /* Small Square (200 x 200) */ else if ( adWidth >= 180 ) google_ad_size = ["180", "150"]; /* Small Rectangle (180 x 150) */ else google_ad_size = ["125", "125"]; /* Button (125 x 125) */ document.write ( '<ins class="adsbygoogle" style="display:inline-block;width:' + google_ad_size[0] + 'px;height:' + google_ad_size[1] + 'px" data-ad-client="' + google_ad_client + '" data-ad-slot="' + google_ad_slot + '"></ins>' ); (adsbygoogle = window.adsbygoogle || []).push({}); </script> <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |

Go to your AdSense dashboard and create a new ad unit. Note the ID of your ad unit and also your AdSense Publisher ID and use these values in Line #15 and #18.
Use above snippet anywhere on your web page and, based on the size of the user’s device, the most appropriate AdSense Ad will be served. If you wish to include multiple responsive AdSense ad units on the same web page, just use the same snippet of code but increment the div ID in lines #1 & #6 such that they become google-ads-1, google-ads-2 and so on.






 Phone:
Phone: